To use SharePoint Framework SPFX on SharePoint Server 2016 we need to install SharePoint 2016 Feature Pack 2.
SharePoint 2016 Feature Pack 2 supports SharePoint Framework client-side web parts hosted in classic SharePoint pages.
SharePoint 2016 Feature Pack 2 supports SharePoint Framework client-side web parts hosted on classic SharePoint pages built by using the SharePoint Framework v1.1.0. This means that when you are targeting the SharePoint 2016 platform, you need to use the SharePoint Framework v1.1.0 due to the server-side version dependencies.
Install following prerequisite to develop SharePoint Framework SPFX.
- Nodejs (Download Link: https://nodejs.org/en/) Make sure you install node version 6.11.2
- Gulp Version 3.9.1
- Yeoman Template Generator 2.0.2
- NPM Version 3.10.10
- SharePoint Framework Yeoman Generator Version 1.0.2
- Visual Studio Code or any other editor (Visual Studio Code: https://code.visualstudio.com)
Please make sure that you install Microsoft Template Generator Version 1.0.2 any other version will not work for SharePoint 2016 On Premise.
My Environment:
Installation of Yeoman Template Generator

Installed Package Version

Package Installation Command
npm install -g yo gulp
npm install npm@3.10.10
npm install -g @microsoft/generator-sharepoint@1.0.2
Create New SPFX Solution using command
yo @microsoft/sharepoint
Give Solution Name, Web Part Name and other required information as shown in Image

Once Solution is created it will appear as shown below

Now let’s make changes in created solution. You can open it using command
code .

Once you enter command it will open in Visual Studio Code Editor.
We are going to update HTML Code in file: HelloSpfxWebPart.ts
You can reach HelloSpfxWebPart.ts file from solution location SPFX\src\webparts\helloSpfx\HelloSpfxWebPart.ts
I have added my name”Nilesh Rathod” in html text/tag.

You can make changes as per your requirement.
Now next task is to test SPFX Solution/WebPart on SharePoint Server environment.
Before that we are going to run command “gulp trust-dev-cert” so that when we run our SPFX webpart on local machine it will not give Certificate Error
gulp trust-dev-cert

After that you can add command “gulp serve” to run this SPFX Solution/WebPart on local environment.

When you run gulp serve command it will open browser with URL: https://localhost:4321/temp/workbench.html which contains modern UI for SharePoint Web Part.
Here you can insert web part as shown in image

Once you add Web Part on Page, it will appear as per our updated changes.

Now we are able to Create and Run Web Part on SharePoint Server 2016 environment.
Next step is to deploy it on SharePoint Server Environment.
Deployment of SPFX WebPart on SharePoint Server 2016
Now when we are going to deploy WebPart on SharePoint Server we also needs to keep on mind that we need to add its related js file or configuration file which is required to run that SPFX application.
When we build our WebPart it will create its configuration file which are required on server to run it without any dependency.
While working with SharePoint Framework WebPart we can assign that location name from where it can read files when we are going to deploy it on any server.
That configuration is called CDN Path which is available in Configuration -> write-manifests.json file.
I have created Document Library named MySPFXFiles on my site location http://sps2012:4444/MySPFXFiles where I can add all required files which will be my CDN Address for SPFX Web Part.
You can set your own document library on your application and can use it as CDN Address.
We can set CDN Path as shown in image

After adding CDN Path let’s ship solution by running command
gulp bundle --ship

This builds the minified assets required to upload to the CDN provider. The –ship indicates the build tool to build for distribution. You should also notice that the output of the build tools indicate the Build Target is SHIP.
Next run command
gulp package-solution --ship

This creates the updated client-side solution package in the sharepoint\solution folder.
Once we run above command it will prepare 2 locations which we needs to consideration for actual deployment on server.
- One location is “SPFX\sharepoint\solution” where our actual app package file “spfx-soln.sppkg” is generated.
- Another location is “SPFX\temp\deploy” where all other mandatory file to run SPFX WebPart is generated.
Note that we can easily check or configure “temp\deploy” folder location in solution copy-assets.json file which is location at SPFX\config\copy-assets.json.

Now let’s copy all files on required file from temp\deploy folder to SharePoint Serve.
Open Solution in Folder. You can open it from command prompt also using command
explorer .
Navigate to Temp Deploy Folder Location: SPFX\temp\deploy

Here SharePoint 2016 will not allow to copy JSON file to SharePoint as it is blocked by environment. To enable it please check my post for Allow JSON to SharePoint 2016.
Copy all files and upload into SharePoint CDN Location which we already mentioned in above steps.
In my case it is : http://sps2012:4444/MySPFXFiles

I have copied all files on CDN address as shown in above Image.
Once all required file is copied next step is to deploy app on SharePoint App Catalog
If you are not aware How to Configure SharePoint App Catalog or How to setup App Domain on SharePoint Server you may refer to my post.
SharePoint Server 2016 Configure APP Domain
and
SharePoint Server App Catalog Configuration
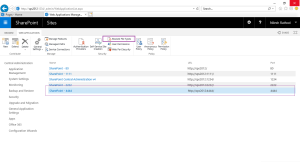
Navigate to SPFX\sharepoint\solution location
Now Upload App File spfx-soln.sppkg on SharePoint App Catalog
When you upload package it will ask us to deploy application. You can click on Deploy button and trust application. You may also check your given CDN address is also available on application.

Once you click Deploy, SPFX Solution will deploy on SharePoint Server 2016 you can also check is Deployed Column value as shown in below Image

Once Application is deployed in App Catalog Site it will available in your desired site under Your Application -> Application From your Organization

Click on that app and it will install on server. You can see Installed application as shown in below image

Now you can add SPFX WebPart on any page.
I have created page named SPFXAPP.aspx Edit Page and Click on Insert Web Part Link . You may find SPFX WebPart in “Under Development” section.

Add HelloSPFX WebPart on Page and it will appear as shown in below Image.

Check In and Publish Page.
Hence we learn How to Create SPFX Solution on SharePoint Server 2016 Environment and Deployment Of SharePoint Framework WebPart or Solution on SharePoint Server 2016.